Bij server-side rendering wordt een webpagina klaargemaakt voor rendering door de server in plaats van de browser van de gebruiker. Dit is het tegenovergestelde van client-side rendering. Bij dit proces wordt de pagina klaargemaakt voor rendering aan de gebruikers kant. Het implementeren van server-side rendering biedt met name voor Search Engine Optimization (SEO) en de laadsnelheid voordelen.
Wanneer een gebruiker een webpagina bezoekt, wordt de pagina opgevraagd bij de server waar de website op draait. Deze server stuurt vervolgens de broncode (met HTML, CSS en JavaScript) door naar de browser. De browser gebruikt deze code vervolgens om de pagina te kunnen tonen zoals de gebruiker deze kan zien. Het proces om dit visuele beeld te maken wordt renderen genoemd. Er zijn diverse manieren waarop een pagina gerendert kan worden. Server-side rendering is hier één manier van.

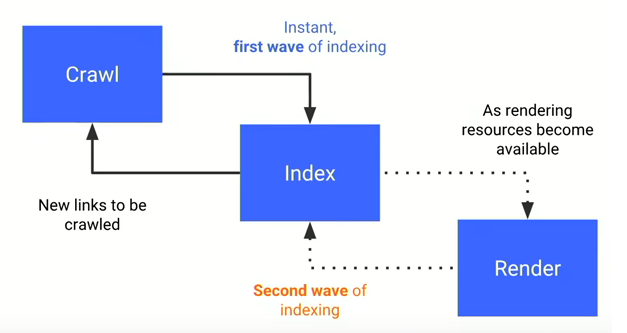
Hoe werkt een crawler: van crawl tot indexatie. Bron: Google IO 2018
Server-side rendering bij JavaScript frameworks
JavaScript frameworks als Angular, Vue en React nemen toe in populariteit. JavaScript zorgt er namelijk voor dat je mooie dynamische, interactieve applicaties en websites kan maken die ook nog eens onderhoudsvriendelijk zijn. Denk bij JavaScript intensieve websites aan veiling- en vacaturesites. Hierbij moet veel wisselende content geladen worden. Het op grote schaal doorvoeren van JavaScript komt echter met twee problemen:
- De JavaScript moet eerst uitgevoerd worden voordat de content verschijnt.
- JavaScript is niet makkelijk te verwerken door een zoekmachinecrawler. Een crawler is namelijk op zoek naar de inhoud van een pagina om zo links en content te vinden die het kan gebruiken bij het bepalen van de zoekresultaten. JavaScript is echter een taal dat een crawler niet meteen kan renderen.
Als de crawler op een pagina beland waarbij JavaScript voor de inhoud zorgt, zal de crawler het script in de broncode eerst moeten uitvoeren voordat het leesbare HTML terugkrijgt. Om de pagina te kunnen indexeren, is een extra stap nodig waarbij de pagina eerst gerendert moet worden zodat alle inhoud beschikbaar gemaakt wordt (zie afbeelding hierboven). Dit proces kost veel moeite en is tijdrovend (het gebeurt namelijk niet direct). Dit kan met name op het gebied van SEO een probleem zijn aangezien eventuele wijzigingen in de inhoud van de pagina dus pas later opgemerkt worden door een crawler en dus met een vertraging worden geïndexeerd. Het kan dus een tijd duren voordat de wijzigingen doorgevoerd en nieuwe pagina’s gevonden/opgenomen worden in de zoekresultaten. Voor JavaScript SEO is het dus belangrijk dat de content die na het uitvoeren van de JavaScript ontstaat zo snel mogelijk aangeboden wordt aan een crawler.

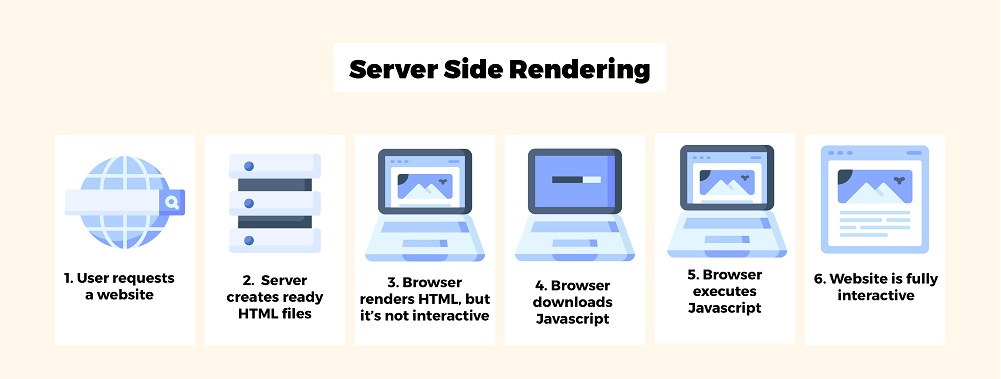
Bron: morioh.com
Hoe werkt server-side rendering?
Het uitvoeren van JavaScript zorgt er voor dat de inhoud zichtbaar wordt en de pagina opgemaakt kan worden. Met name bij websites die nagenoeg alle HTML codes vanuit JavaScript laadt, kan dit een probleem zijn. Pas na het uitvoeren van de scripts komt de HTML tevoorschijn en kan de pagina gerendert worden. Het uitvoeren van deze scripts kan een browser doen (client-side rendering) of de webserver zelf (server-side rendering). In dit laatste geval wordt er, bij het bezoeken van de pagina, een pagina aan de browser of crawler aangeboden die klaar is om te renderen. Zo hoeft een crawler of browser dit zelf niet meer te doen. Stel een bezoeker bezoekt een JavaScript website, dan gebeurt het volgende:
- De browser stuurt een verzoek naar de server.
- De server verwerkt het verzoek, zoekt de bronnen, bereidt de pagina voor en stuurt een pagina terug naar de browser die klaar is om gerendert te worden.
- De browser rendert de pagina zodat het visueel te zien is.
- De browser voert de JavaScript bestanden uit terwijl de pagina al te zien is.
- Pagina is volledig geladen en kan gebruikt worden door de bezoeker.
Een browser hoeft pas bij stap 4 de JavaScript te downloaden en uit te voeren, terwijl de bezoeker vanaf stap 3 al een pagina te zien krijgt. Een deel van de druk van het laden van de pagina wordt dus aan de server kant gelegd. Doordat de crawler in stap 2 al HTML geserveerd krijgt is het dus mogelijk om de kritieke elementen zoals interne (navigatie) links, de meta title en de meta description aan te bieden in stap 2. Hierdoor zijn deze voor een crawler al volgbaar zonder dat de JavaScript eerst uitgevoerd moet worden, waardoor er veel tijd bespaard wordt en wijzigingen snel opgepakt worden.
Wat is het verschil tussen server-side rendering en client-side rendering?
Wat is dan het verschil met client-side rendering? Om het verschil uit te leggen gebruiken we wederom het voorbeeld van hierboven. Stel een bezoeker bezoekt een JavaScript website, dan gebeurt het volgende:
- De browser stuurt een verzoek naar de server
- De server stuurt de code en JavaScript bestanden naar de browser
- De browser download de JavaScript bestanden
- De browser voert de JavaScript bestanden uit
- Pagina is volledig geladen en kan gebruikt worden door de bezoeker.
In deze stappen is duidelijk een verschil te merken. De browser komt er bij client-side rendering in stap 3 al aan te pas om pas in stap 5 iets visueel te kunnen tonen aan de bezoeker. De ‘load’ wordt dus van de server verplaatst naar de gebruikerskant. Bij desktop verkeer levert dit niet snel problemen op, maar bij mobiel verkeer dat via een 3G verbinding of voor een crawler levert dit al snel problemen op.

Bron: developers.google.com
Wat zijn de voordelen van server-side rendering?
Afhankelijk van het type content op de site en het type JavaScript kan het implementeren van server-side rendering voordelen opleveren. Voordelen van server-side rendering zijn:
- De content op de pagina is up-to-date omdat het geserveerd wordt bij het opvragen van de pagina.
- Gebruikersvriendelijk: De pagina laadt sneller omdat de browser de een pagina ontvangt die klaar is om te renderen. Er is snel wat te tonen aan de bezoeker en de browser hoeft enkel de JavaScript uit te voeren.
- SEO-vriendelijk: Belangrijke contentelementen als meta titles, interne (navigatie) links en meta description kunnen aangeboden worden bij de eerste indexatie ronde van een crawler zonder dat deze eerst moet wachten op het renderen van de pagina.
- Het kost minder data en uitvoerwerk voor de apparatuur van de gebruiker.
- Zeer geschikt voor statische pagina’s.
Toch zijn er ook nadelen aan de implementatie van server-side rendering:
- De server-load neemt toe omdat het meer taken krijgt. Trage (goedkope) webhosting kunnen het hierdoor zwaar krijgen en is daarom ook minder geschikt.
- Doordat de content iedere keer opnieuw door de server geserveerd wordt, is het lastig om statische content via een CDN aan te bieden. De browser genereert zelf weinig tot geen statische content meer.
- Time To First Byte (TTFB) is langzamer. De server heeft meer tijd nodig om de HTML voor te bereiden.
- Het HTML bestand dat verstuurt wordt zal groter zijn
- Alhoewel de gebruiker wel als een pagina kan zien, kan hij/zij nog geen interactie met de site hebben. Het downloaden en uitvoeren van de JavaScript is nog steeds nodig.
hulp van een specialist?


