
Enkele maanden geleden kondigde Google al de Google Speed Update aan. Nadat eerder dit jaar de langverwachte mobile-first update werd aangekondigd. Dit betekent dat ‘laadsnelheid’ weer een stuk hoger op de ‘SEO agenda’ mag komen te staan. De Speed Update van Google gaat in principe alleen over de laadsnelheid prestaties van je mobiele website. Maar met de mobile-first update van Google worden alle organic search rankings bepaald aan de hand van de mobiele versie van je website. Laadsnelheid optimalisatie voor mobiel kan dus niet langer genegeerd worden.
Het goede nieuws is dat PageSpeed Insights tool vorige week door Google is geüpdatet. Met deze update wordt het niet alleen gemakkelijker om inzicht te krijgen in je laadsnelheid prestaties, maar er worden nu ook meer tips gegeven over mogelijke verbeterpunten. In dit artikel zullen we de verbeteringen kort doornemen en toelichten. Eerst even de oude vs. de nieuwe interface.
Wat is er verbeterd in de nieuwe interface?
Field data
Field data is nieuw toegevoegd. Field data bevat laadsnelheid data die is verzameld middels het Chrome User Experience Report. Deze data is erg nuttig omdat dit een verzameling is van de daadwerkelijke laadsnelheid data die over verschillende gebruikers is verzameld. Dit betekent dat de uitkomst van dit rapport erg representatief is voor het gemiddelde van verschillende gebruikers, met verschillende devices, op verschillende locaties met verschillende internetverbindingen.
In sommige gevallen zul je geen ‘Field data’ zien voor een specifieke URL. Dit betekent dat er voor die specifieke URL niet genoeg data beschikbaar is. Wanneer er te weinig data is kan er geen statistisch significante data worden getoond. Vuistregel is, hoe meer traffic, hoe groter de kans dat er ‘Field data’ beschikbaar is.
Er worden twee metrics weergegeven bij Field data:
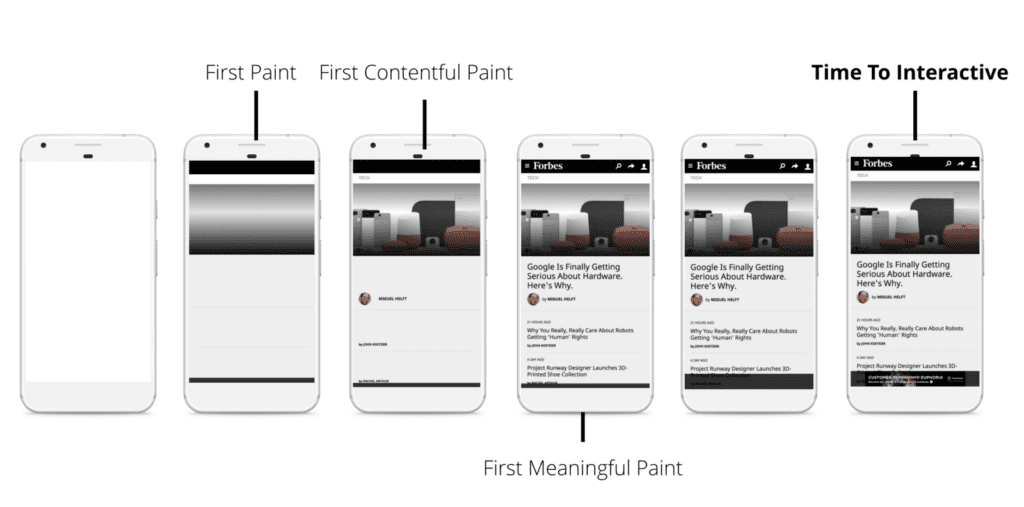
- First Contentful Paint (FCP), dit is het eerst moment waarop de gebruikers het eerste content element te zien krijgt. Bijvoorbeeld een afbeelding, een stukje tekst, een kop of een canvas element.
- First Input Delay (FID) meet de tijd die het gemiddeld kost voordat gebruikers interactief wordt met de pagina. Bijvoorbeeld door de klik op een link of een knop.

Lab Data
Deze data wordt verzameld door de Lighthouse tool van Google. Google noemt dit ‘Lab data’ omdat dit de resultaten geeft van een simulatie. De uitkomst van een gesimuleerde test is naar verwachting anders dan de uitkomst van ‘real user data’. Momenteel wordt de simulatie uitgevoerd als een gemiddelde smartphone (Motorola G4) op een mobiel netwerk. De volgende kpi’s worden gemeten:
- First Contentful Paint, dit is het eerst moment waarop de gebruikers het eerste content element te zien krijgt. Bijvoorbeeld een afbeelding, een stukje tekst, een kop of een canvas element.
- Speed Index, is een metric die middels een algoritme een cijfers geeft (in milliseconden) over het visuele verloop tijdens het laden. Hoe lager dit cijfer, de te beter.
- Time to Interactive, is de tijd tot het moment dat de pagina interactief wordt. Dit betekent dat de pagina binnen 50 milliseconden reageert op een actie van de gebruiker.
- First Meaningful Paint, bepaalt hoe lang het duurt voordat de belangrijkste content zichtbaar wordt.
- First CPU Idle, Dit is het moment dat er enige vorm van input van de bezoeker mogelijk is.
- Estimated Input Latency, de snelheid waarmee de site op de acties van de gebruiker reageert.
Aanbevelingen
Hier vinden we voornamelijk aanbevelingen die we in de eerdere versies van PageSpeed Insights van Google al zagen. Zoals ‘het verwijderen van bronnen die de weergave blokkeren’, ‘afbeeldingen het juiste formaat geven’. Nieuw zijn de tips als:
- Laad afbeeldingen die niet in beeld zijn nog niet. Google adviseert hiermee ‘lazy loading’ van afbeeldingen te gebruiken.
- Lever afbeeldingen in moderne indelingen. Deze is ook nieuw. Google adviseert hier om afbeeldingsindelingen als JPEG 2000, JPEG XR en WebP te gebruiken i.p.v. PNG of JPEG.
Wat ook nieuw is toegevoegd is de ‘geschatte besparing’ die Google bij de aanbevelingen vermeldt. Het is natuurlijk altijd handig om op voorhand te weten hoeveel laadsnelheid besparing een bepaalde optimalisatie oplevert. Met name bij arbeidsintensieve optimalisaties, de verbeteringen die veel development uren kosten, kunnen zo gemakkelijker worden afgezet tegen de snelheidswinst.
Diagnostische gegevens
Dit stuk is ook nieuw toegevoegd aan Google PageSpeed Insights. Eigenlijk krijg je hier nog meer aanbevelingen. Maar deze aanbevelingen iets complexer van aard. Wij adviseren om hier naar te kijken nadat je de grootste verbeteringen onder ‘Aanbevelingen’ al succesvol hebt doorgevoerd. De cijfers die hier vermeld worden gaan niet over de potentiële tijdsbesparing, maar juist over wat er gemeten is.
Wat is de minimum PageSpeed score om naar te streven?
Een veel gestelde vraag bij het gebruik van PageSpeed Insights is, naar welke minimum score moeten we streven? Het korte antwoord: minimaal 90/100. Maar hoger is altijd beter.
Google zegt hier zelf over: “Any green score (90+) is considered good.”.
Bron: https://developers.google.com/speed/docs/insights/v5/about#faq
Conclusie
De nieuwe versie van PageSpeed Insights van Google heeft veel nieuwe handige features. De meest gehoorde kritiek was dat PageSpeed Insights niet de daadwerkelijk laadsnelheid test maar alleen verbeterpunten geeft. Nu er ‘field data’ en ‘lab data’ is opgenomen kan PageSpeed Insights wel als volwaardige laadsnelheid optimalisatietool worden beschouwd.
Bovendien worden er meer verbetertips gegeven, waardoor het gemakkelijker is om de concrete verbeteringen aan te dragen bij je web developers. Je kunt zo gemakkelijk een to do lijst opstellen, inclusief een prioriteit. De prioritering is nu gemakkelijker te maken door de geschatte laadsnelheid verbetering te gebruiken die Google als indicatie geeft.
Daarnaast is er nu nog meer focus op het verbeteren van laadsnelheid perceptie. Dit betekent dat de focus moet liggen op het zo snel mogelijk laden van content boven de vouw. Het laden van content onder de vouw mag gerust wat langer duren. Wanneer content boven de vouw snel op het scherm verschijnt, zal de gebruiker er geen last van hebben wanneer overige content nog moet laden. Dit noemen we laadsnelheid perceptie. Handige metrics om hierbij te gebruiken zijn First Contentful Paint (FCP) en Speed Index. Bijkomend voordeel van het optimaliseren van het laden van ‘boven de vouw’ content is dat de gebruikservaring direct verbetert. Bovendien is er een directe correlatie tussen laadsnelheid en conversie. Dus investeer niet alleen budget in laadsnelheid optimalisatie om SEO resultaten te verbeteren, maar ook voor betere gebruikservaring, lagere bouncerate en hogere conversie.
Wil je ook aan de slag met laadsnelheid optimalisatie?
Met de nieuwe PageSpeed Insights tool van Google kun je zelf ook eenvoudig een laadsnelheid analyse uitvoeren. Wij adviseren om te beginnen bij jouw twee belangrijkste pagina’s, bijvoorbeeld de homepage en een productdetailpagina. Mocht je hier hulp bij kunnen gebruiken, neem gerust contact op met een van onze specialisten.
neem contact op met een specialist


