
Wist u dat mobielvriendelijke websites in de mobiele zoekresultaten van Google (nu al) de voorkeur krijgen boven websites die geen goede mobiele gebruikersbeleving bieden? Het belang van een mobiele website kan mede daarom niet langer worden genegeerd. Zeker niet als u serieus met SEO bezig bent. Want een negatieve mobiele ervaring resulteert direct in slechte SEO-resultaten.
Waarschuwingen van Google
Recente onderzoeken tonen aan dat het aantal aankopen op mobiele apparaten drie keer zo snel stijgt als aankopen via een desktop. Volgens Google is 67 procent van de online shoppers sneller geneigd een aankoop te doen wanneer een site mobielvriendelijk is gebouwd. 61 procent verlaat zelfs direct de website op een mobiel apparaat wanneer ze het product niet gemakkelijk kunnen vinden.

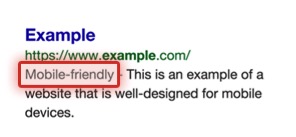
De stijging van het gebruik van mobiel internet is voor Google de aanleiding om sinds eind 2014 in haar zoekresultaten te tonen of de
website mobielvriendelijk is. Op deze wijze wil zij de gebruikerservaring verbeteren. Want een website die niet goed zichtbaar is op mobiel biedt geen positieve ervaring voor de gebruiker en het is dus in Google’s eigen belang om dit resultaat niet te tonen.
Of je website wel mobielvriendelijk is onderzoekt Google met behulp van de Googlebot. Hiermee ziet Google hoe je website wordt getoond op de verschillende schermformaten. Google ziet dus precies wat gebruikers te zien krijgen als zij je website via hun mobiele apparaat bezoeken.
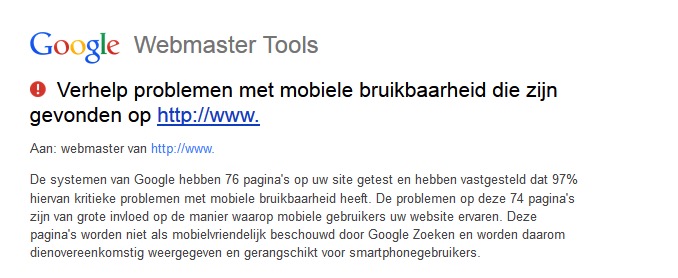
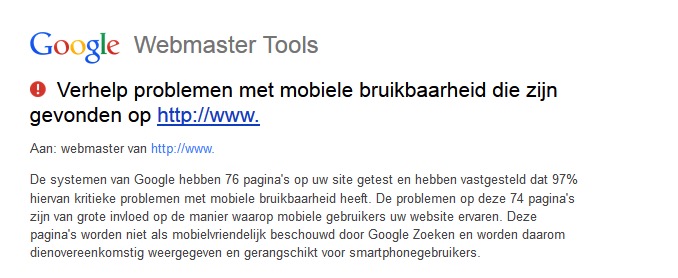
Google is al gestart met waarschuwen
Om mobielvriendelijke websites te ‘promoten’ is Google nog niet zo lang geleden gestart met het waarschuwen van website-eigenaren als Google van mening is dat die website niet geschikt is voor mobiele apparaten. Op dit moment zijn het slechts waarschuwingen, maar het is een duidelijk signaal van Google dat mobielvriendelijkheid een steeds belangrijkere ranking factor gaat worden. Waarom Google dit doet? Is het een campagne om het wereldwijde web gebruiksvriendelijker te maken? Wellicht… Maar hoe gaan ze dit dan doen? Ja, je snapt het al, Google neemt het mee in het algoritme.

Vragen over zoekmachineoptimalisatie?
Is mijn website geschikt voor mobiel?
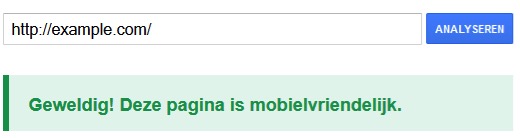
Om te onderzoeken of je website wel mobielvriendelijk genoeg is, heeft Google een tool ontwikkeld waarmee je eenvoudig kun zien hoe Google een website ziet en of deze geschikt is voor mobiele apparaten. Met behulp van de Google Webmaster Tool kun je gratis een mobielvriendelijke test uitvoeren. Je hebt hier uiteraard wel een Webmaster Tools-account van Google van nodig.

Met deze tool analyseert je vervolgens al je pagina’s. De optie bestaat dat je enkel deze ‘Geweldig!’ melding te zien krijgt, maar in de praktijk komen wij nog (te) vaak onderstaande meldingen/problemen tegen:
- Te kleine tekst om te lezen, zonder in te zoomen
- Tikdoelen (links) te dicht bij elkaar
- Mobiele viewport niet correct ingesteld
- Te lange laadtijd
- Gebruik van software die niet geschikt is voor mobiel, zoals Flash
- Er moet van links naar rechts gescrold worden om de gehele inhoud van de webpagina te zien.
- CSS, Javascript en/of afbeeldingen worden uitgesloten van indexatie
- Het genereren van 404 pagina’s, enkel voor mobiel
Dit is echter nog maar een kleine greep van meldingen die bevestigen dat er volgens Google sprake is van een slechte mobiele gebruikerservaring. En dit kan dus van grote, negatieve invloed zijn op vindbaarheid. Niet alleen voor de rankings, maar ook voor de doorklikratio vanaf de zoekmachineresultatenpagina’s en het conversiepercentage.
Wie enigszins bekend is met de grillen van Google, weet dat het moeilijk te zeggen is wanneer dit exact een grote(re) impact gaat hebben. Wel heeft Google bij meerdere factoren die van invloed zijn op SEO een aantal maanden van tevoren hints gegeven. Denk bijvoorbeeld aan HTTPS op 06 augustus 2014. Het moge dan ook duidelijk zijn dat in 2015 een mobiele website niet langer kan worden genegeerd. Ongeacht in welke branche of niche je je bevindt. Ben je serieus bezig met SEO, dan kan gebruiksvriendelijkheid niet meer in de koelkast worden gestopt.
Heb je een vraag of opmerking over het ‘mobile proof’ maken van je website? Wil je graag dat een SEO-expert de resultaten van je website-analyse voor je bekijkt? Neem dan vrijblijvend contact op met de specialisten van SDIM. Zij staan je graag te woord.


